Traitements des images numériques
Les types d’images en informatique
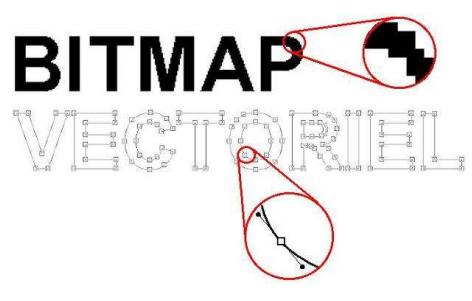
Une image numérique est un concept tout à fait abstrait. Les données numériques qui la composent ne trouvent leur signification que lors de sa visualisation grâce à un logiciel adéquat. 2 types d’images sont utilisées en informatique :- Les images (matricielles) ou bitmap. Une image matricielle (ou bitmap) est une image constituée d’un ensemble de points : les pixels.
Chaque point porte des informations de position et de couleur. Format d’images bitmap : BMP, PCX, GIF, JPEG, TIFF, Raw, etc. Les photos numériques et les images scannées sont de ce type. - Les images vectorielles. Les images vectorielles sont composées de formes géométriques qui vont pouvoir être décrites d’un point de vue mathématique.
Par exemple une droite sera sera définie par 2 points, un cercle par un centre et un rayon. Ces images sont générées par des logiciels de dessin comme CorelDraw. Les cliparts (livrés avec MS Word, MSWorks, Publisher) sont des images vectorielles. Format d’images vectorielles : WMF, CGM etc.
source: http://www.montpellier.iufm.fr/technoprimaire/c2i/revisions/formats_image.pdf

Les « définitions » à connaître
- Le pixel (abréviation de picture element) est le plus petit élément de base d’une image (ou d’un écran). On parle aussi de point.
- La définition est le nombre de pixels que comporte une image numérique en largeur et en hauteur. On l’exprime en donnant le nombre de pixels en hauteur et en largeur (exemple : 1600×1200). On a donc une définition de 1600×1200 = 1 920 000 pixels soit environ 2 Millions de pixels
- La résolution est le nombre de pixels par unité de longueur. La résolution est exprimée le plus souvent en ppp (points par pouce) ou en dpi (dots per inch) parfois en point par cm. Rappel : 1 pouce = 2.54 cm. La résolution définit la netteté d’une image et sa qualité d’affichage à l’écran. Plus la résolution est grande (c’est-à-dire plus il y a de pixels dans une longueur de 1 pouce), plus votre image est précise dans les détails.
La définition d’une image en pixels
Voici une image qui a une définition de 400 pixels de largeur sur 300 pixels de hauteur.
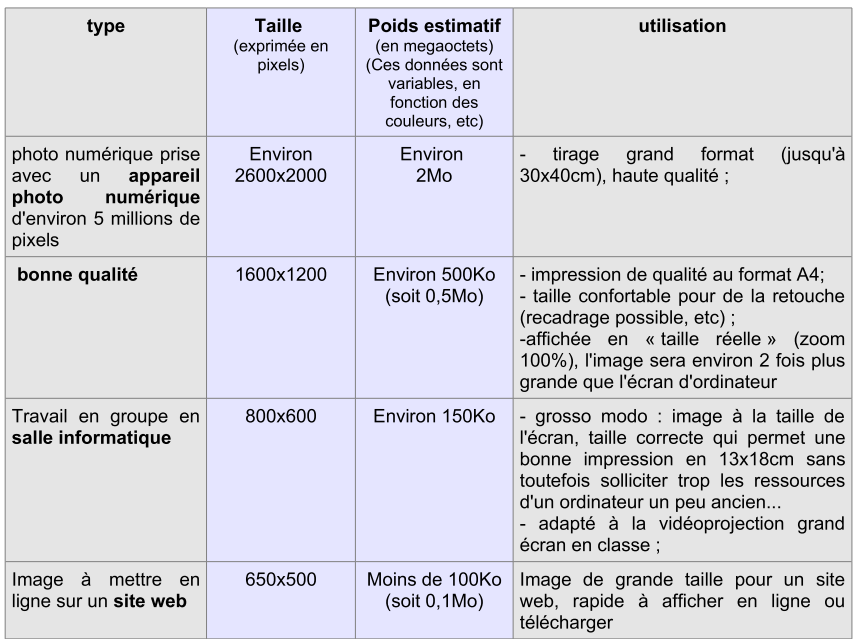
Une image numérique est composée d’une grille de pixels. En appliquant un zoom sur une image affichée à l’écran, ces pixels apparaissent comme autant de petits carrés porteurs d’une information de couleur élémentaire. Notre image en comprend donc 400 x 300, soit 120 000 pixels soit 0,12 million de pixels Les termes Résolution et Définition sont souvent confondus dans le langage Note : voici la même image en définition 1152 x 864 soit 995 328 pixels soit 1 million de pixels voit on une différence ??????????????Quelle taille d’image pour quel usage ?
Conclusion : pour un travail sur un document (rapport, cours,…) une taille de 800 x 600 est largement suffisant.
Quel format d’image, pour quelle usage ?
| Nom / extention | Utilisation |
|---|---|
| Source : Benchmark Group | |
| JPEG / .jpg | Ideal pour mettre et échanger des photos sur Internet. Pour la retouche, attention au niveau de compression.JPG est une compression. Il nécessite peu d’espace sur le disque |
| TIFF / .tiff | Trop lourd pour Internet. A utiliser pour de l’impression et retouche. |
| PNG / .png | Très bon sur Internet, gère les transparences. Bonne qualité mais un peu plus lourd que le JPEG. |
| GIF / .gif | Très utile et léger sur Internet : shémas, cartes, icônes, petites animations. A oublier pour l’impression. Le GIF est limité à 256 couleurs. Le GIF gère la transparence. Le GIF permet le stockage de plusieurs images et peut les faire défiler, on parle de GIF animé. |
| PSD / .psd | Pas pour le Web. A utiliser pour la retouche sous Photoshop |
| PSP / .psp | Idem que le PSP, mais pour PaintShop Pro |
| BMP / .bmp | Format non compressé à éviter. Est connu uniquement car c’est le format par défaut sous Paint. |
| Format | (matriciel/ vectoriel) |
des données et dégradation |
supportées |
|||
réglable (avec perte) |
||||||
Sans perte |
||||||
sans perte |
16 millions |
(couche Alpha) |
||||
avec ou sans pertes |
(couche Alpha) |
|||||
(par nature) |
source photo: wikipédia
Conclusion : le GIF c’est pour les images simples (genre pictogrammes avec peu de couleur), le PNG c’est pour des images de qualitées (grandes photos, fonds d’écran, logo avec fond transparent…etc.) et le JPEG c’est pour tout le reste. Notez que seuls le GIF et le PNG permettent la transparence.
Législation sur l’utilisation des images et photos sur Internet
Le droit d’auteur s’applique à défaut sur le contenu d’un site Internet et d’un blog (texte, image, vidéo, …).
Le vol de données est un délit. C’est une violation de la propriété intellectuelle qui est punissable juridiquement : délit de contrefaçon punie d’une peine de 152449,00 euros d’amende et de 2 ans d’emprisonnement (CPI, articles L. 335-1 et suivant). Des peines complémentaires (fermeture d’établissement, confiscation, affichage de la décision judiciaire) peuvent en outre être prononcées.
Comment récupérer proprement une image ?
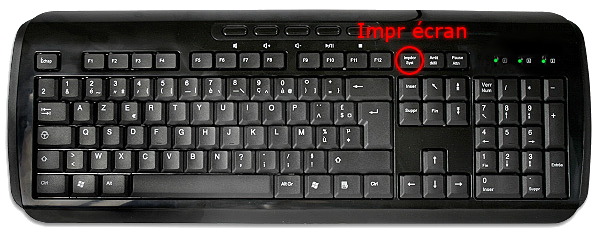
Comment faire une capture d’écran ?
appuyez sur la touche de votre clavier IMPR ECRAN (elle se trouve généralement en haut à droite, au dessus du pavé numérique)

Pour récupérer l’image, vous devez ouvrir un logiciel de traitement d’image.Sur PC, vous avez Paint qui peut suffire à enregistrer vos captures (il y a aussi Photoshop, Gimp ou Photofiltre).
Exemple : Ouvrez Paint sur votre ordinateur (Démarrer > Tous les programmes > Accessoires > Paint).
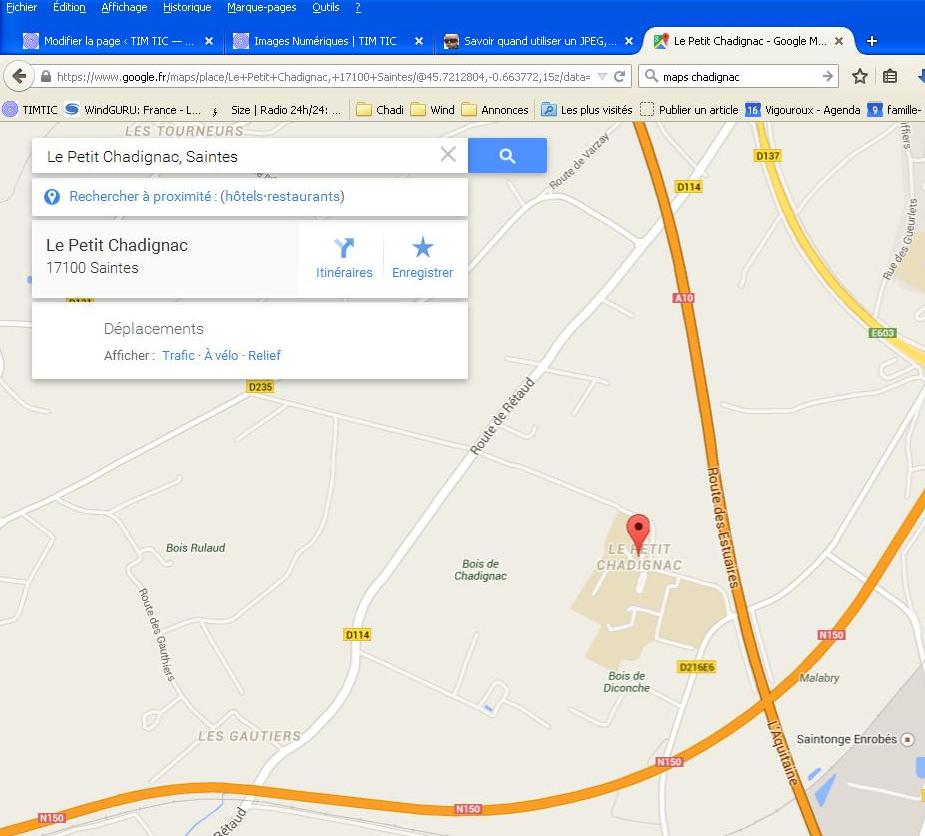
Ci dessous un exemple avec google maps
Comment prendre une image sur internet ?
-
Allez au centre de l’image.
-
Cliquez avec le bouton droit sur l’image.
-
Cliquez sur Enregistrer l’image sous
- Puis dans votre document final (texte, tableur,..) insertion→ Image
Ou trouver des images gratuites et libres de droits ?
Pixabay
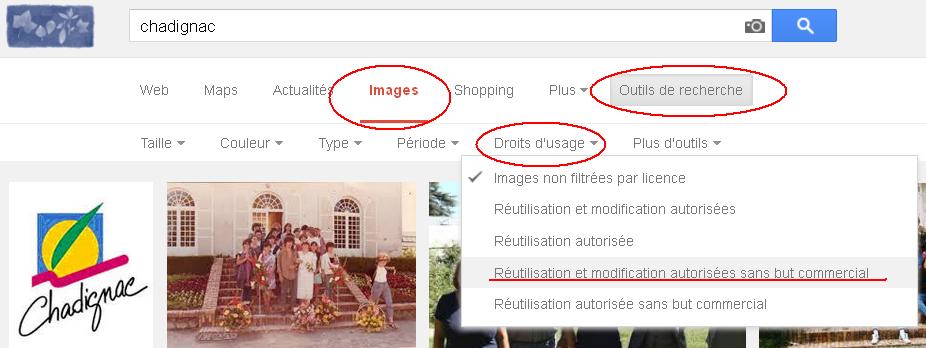
Google Images
avec limitation de la recherche aux photos gratuites et libres de droits
Wikimedia Commons
le Wikipedia de la banque d’image
The Stocks (metamoteurs)
Pexels
LifeOfPix
PublicDomainArchive
Stocvault
MorgueFile
Quel logiciel simple pour la retouche d’images
Xnivew
Exercices :
Photofiltre 7
Quel site internet pour la retouche d’image ?
Pixlr
Redimensionner une image
Redimensionner une image avec Xnview (PC)
Le redimensionnement consiste à modifier, en général réduire, la largeur et la hauteur d’une image.
Pour pouvoir modifier l’ image dans XnView, elle doit être affichée dans son propre onglet
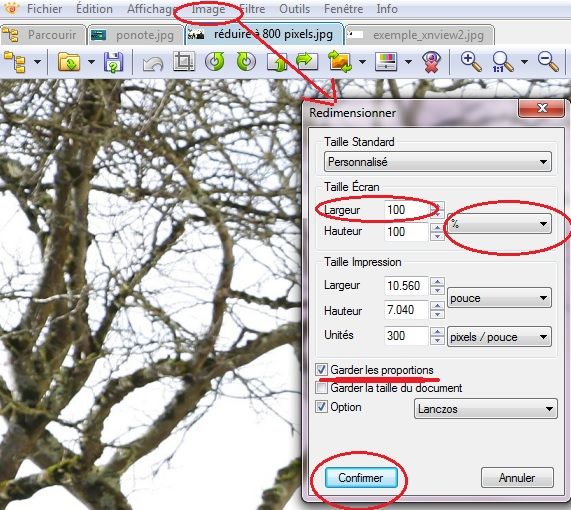
- Lorsque l’image est affichée seule, exécutez le menu Image > redimensionner…
- La boite de dialogue de redimensionnement s’affiche
- On vérifie » Garder les proportions » est sélectionnée. Lorsqu’on réduira une des dimensions l’autre sera automatiquement modifiée dans les même proportions.
- On modifie la taille de l’image en cliquant dans le champ Largeur de la Taille écran et en saisissant la largeur voulue, par exemple 480 pixels.
- Il ne reste plus qu’à valider en cliquant sur le bouton Confirmer.
- L’image a été redimensionnée.
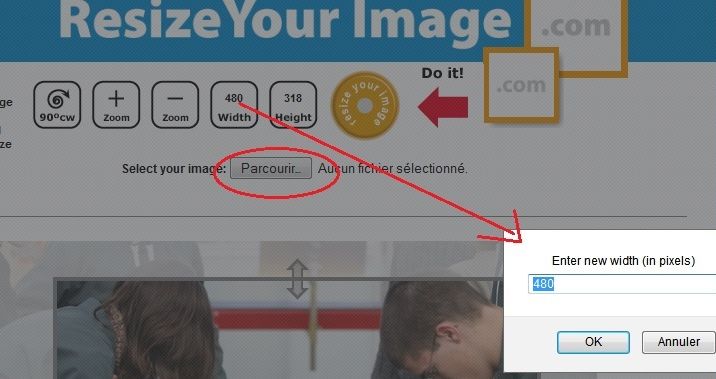
Redimensionner en ligne avec resizeyourimage
- Allez sur le site en ligne http://www.resizeyourimage.com/
- Faire parcourir pour chercher votre image
- Changer la largeur de vote image
- Cliquez sur « Reize your image »
- Sauvegardez votre nouvelle image
Mais aussi
- http://www.drpic.com/
- http://www.easypict.org/
- Pour détourer des images Clipping Magic http://clippingmagic.com/
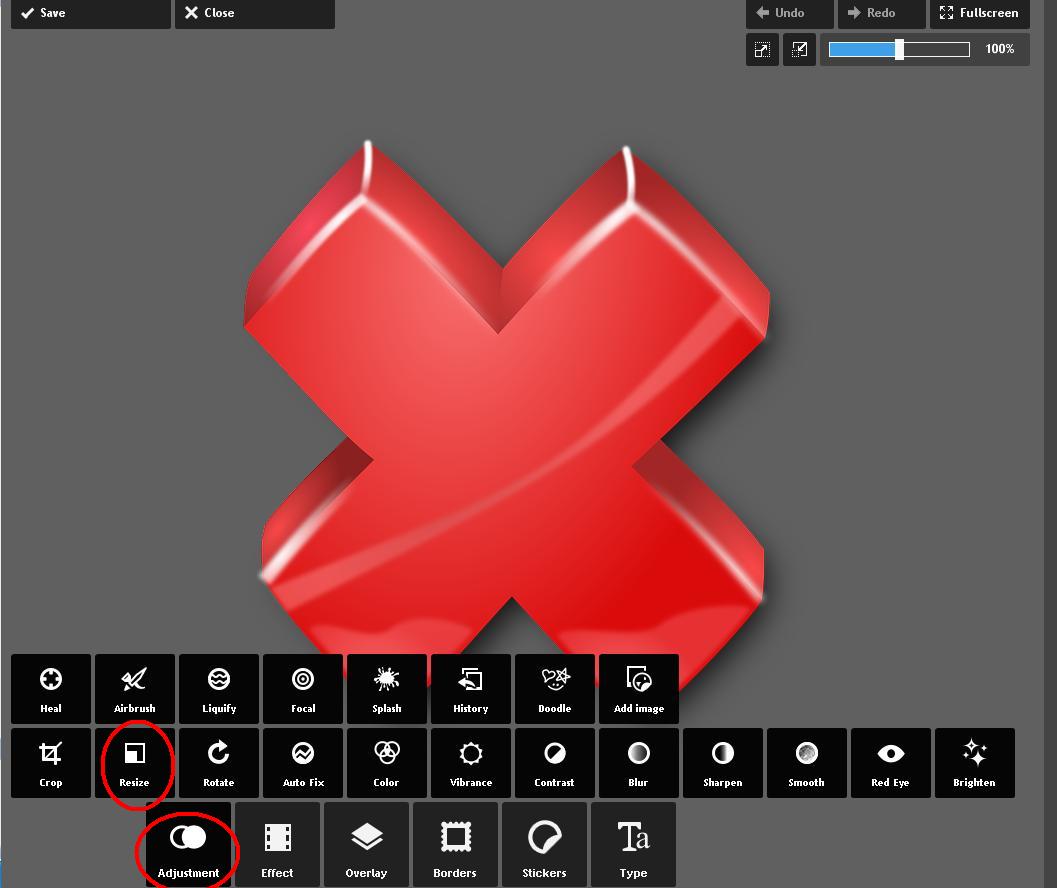
Redimensionner en ligne avec Pixlr Express
- Allez sur le site Pixlr Express
- Cliquez sur Browse puis choisissez votre image
- Puis cliquez sur ajustement puis rezize
- Choisissez encore votre résolution